作者:护宇
之前一直在做新媒体,所以文章里经常需要放一些GIF动图,或者干脆自己录制。今天就把自己在用的工具分享给大家,希望可以帮到你。
Part 1:3个GIF图片网站1、GIPHY(点我直达)
全球最大的GIF搜索引擎。

动图下载:右键,然后点击「存储图像为」

关于是否可商用:只要没有明确说明的(CC0协议),别乱用。
除了网页版,GIPHY 还有移动端版本。

另外,他们还出了一个GIF录制软件,很多实用Mac的人用它来录制动图:GIPHY Capture

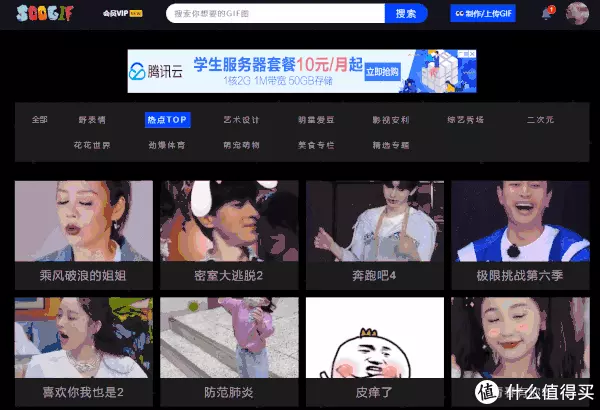
2、Soogif(点我直达)
一个拥有海量、热门的动态表情包的网站。更新及时,分类细致,内容丰富。

比如在「影视安利」版块,按照不同的影视作品,对GIF内容做了聚合整理。

在「萌宠萌物」这里,你可以按狗狗、猫咪、兔子、佩奇这样的分类,找到自己喜欢的GIF。

除了优质的GIF动图,该网站还兼具合成、压缩、裁剪、编辑以及视频转 GIF 等功能。

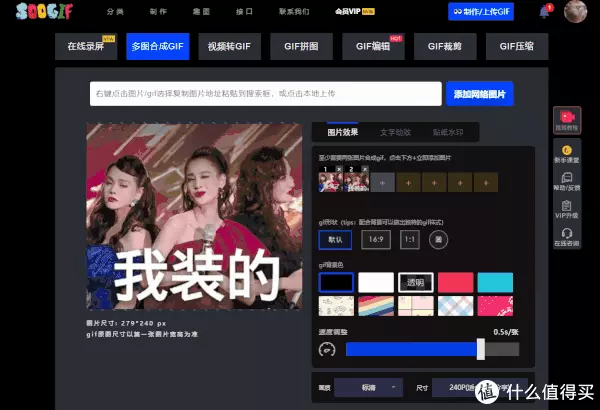
我们以「多图合成GIF」为例

在《乘风破浪的姐姐》大火的时候,「我哭了我装的」系列表情包在各大平台疯传。 但很多都是静态长图,直接拿来当表情包,无法体会其神韵。

于是这个网站就派上了大用场。
点击上传按钮,将两张图片传到网站,就可以自动生成多图,最多可支持上传 50 张图片。

注意:免费用户每日只能生成 1张 GIF,并且带有水印。
3、我爱斗图
一个被大家称为「斗图终结者」的网站。它有制图、看图、找图三大功能。

这里重点说一下如何在线制作表情包。
Step 1:点击「制图」,打开你喜欢的表情包。
Step 2:编辑内容,将原来的文本替换为其他语句。

Step 3:点击「生成」,表情包就新鲜出炉,「保存」即可。

除了静态图,斗图杀器动图当然也少不了,依旧是重复上述操作。
Part 2:GIF录制1、Scree To GIF(适合 Windows)
录制GIF:在录制前,可以通过调整边框,确定录制范围。然后播放视频,点击【 录像机】开始录制,【】结束录制。

编辑GIF:主要是删除掉一些不必要的画面,让动图的节奏更连贯。比如下图,我选择了第7帧,依次点击「编辑」-「删除之前所有」,就可以把 1~6帧全部删除;点击「删除」,仅删除第7帧。

添加文字:选中第一帧开始画面,按住「Shift 键」,再选中最后一帧画面「图像」-「字幕」,输入文字,调整字体大小后和位置后,点击「应用」就可以了。

不过这样添加的文字,是固定在画面正下方,如果希望文本可以自由移动,那就选择「自由文本」。
添加按键:在涉及操作教学时,经常会按一些快捷键,我们自己用得爽,屏幕前的观众可看傻了,你这是按了啥呀?如果要显示快捷键的话,依次点击「图像」-「按键」,进行参数设置即可。

保存GIF:依次选择「文件」-「另存为」,选择文件保存位置,再点击「保存」。GIF 质量我一般选择10(质量越高,图片体积越大)。如果是运营公众号,要求图片不得10M

2、GIPHY Capture(适合Mac)
在APP Store 即可免费下载使用。

录制GIF:调性好录制范围,点击中间的小红点,开始录制。

下方显示的是近期录制的GIF动图。

编辑GIF:点击「Captions」,可以添加文字。但是好像无法逐帧删除,这对录制过程要求会较高。

补充:一些参数的意义
Loop Type:循环类型。Normol:顺序循环播放;Reverse:倒叙循环播放;Ping-Pang:来回循环播放(类似乒乓球一样)
Pixel Size:图片大小。
Frame Rate:帧率。

OK,以上就是我使用最频繁的GIF图片网站和GIF录制软件,希望有你需要的。我是@护宇,咱们下篇文章再见!






